腾讯 TGideas 和 LOL 前端重构规范中,曾经有一个 TinyPNG GUI 工具,它调用网页版的 shrink 而非 API 批量压缩图片。不过在这些页面中,工具的下载链接已失效。
该工具由 Adobe Air 开发,尽管技术过时,但本身仍非常好用。然而,今年四月起,因官网接口改变,该工具彻底无法工作。
研究后发现,尽管官网本身已不再使用默认使用 shrink 接口,但仍保留了这个方法,只是修改了路径。新的接口是 /backend/opt/shrink。我修改了该工具的 bin,使其可以重新工作,并做了一点补充。
你可以 > 点此下载修改后的版本

修改详情:
- 替换了新的 API
- 将版本号 TinyPNG 1.0.0 修改为 TinyPNG mod 1.0.1
- 跟随官方增加了 webp 格式支持,补全了 jpeg 格式
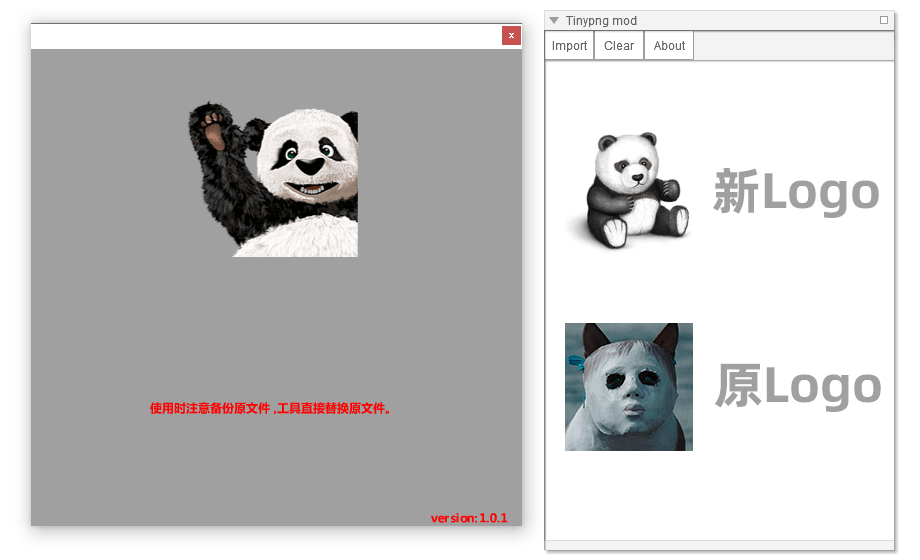
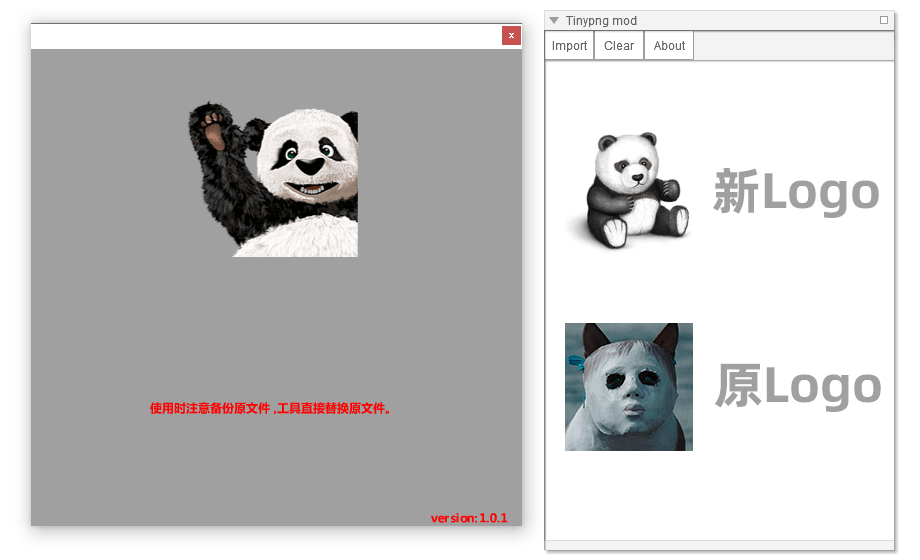
- 去除了启动 Logo,直接进入程序
- 将 About 中的二维码图片修改为官方吉祥物熊猫
- 将程序图标从恐怖片截图改为了官方吉祥物熊猫
- 一点体积上的优化
如果你对 mod 本身有兴趣,仍可以通过某些网站下载到原版,并通过 jpexs-decompiler 和 RisohEditor对比具体的改动。
前阵子在通过 Fofa 收集信息,发现了 Fofa-hack 项目。
一开始这个项目是登录抓取,但后来 Fofa 改了规则,限制了免费用户的访问总数。
于是,项目改为抓取网页上的链接,一次只能抓 10 条,通过 after / before 语法抓取更多之后的页面。当每页提升到 20 条时,访问里会出现一个 sign 验证参数,一段时间内无人解决。
再后来,项目引入了 webdriver,还有 fuzz 来提升抓取量。
我不太了解前端,在研究了 Fofa 的网页以及查了一些资料后,得知是 webpack。然后稍微逆了一下。与其说是逆向,不如说网站本身也没做复杂的混淆,防君子不防小人吧。
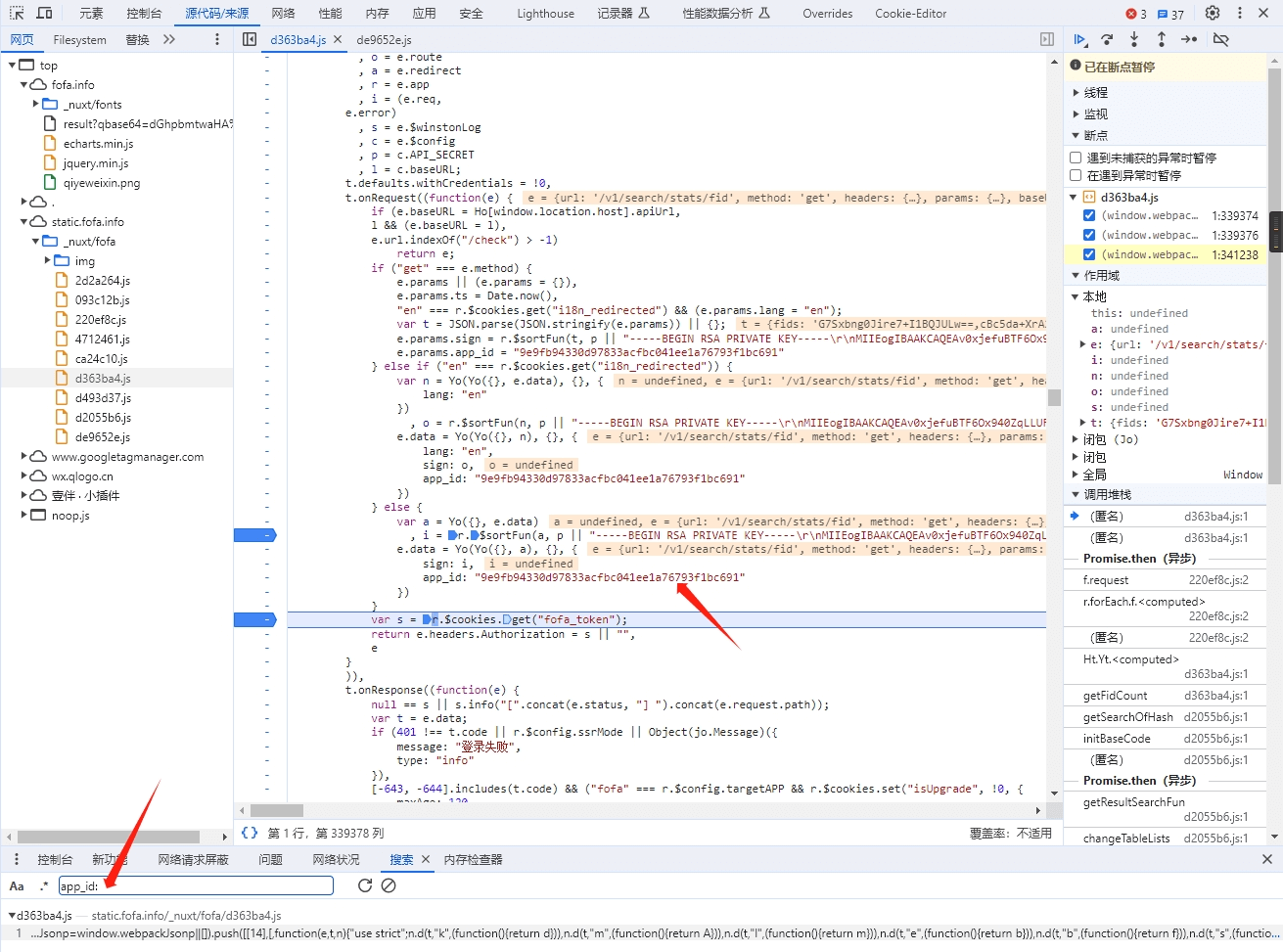
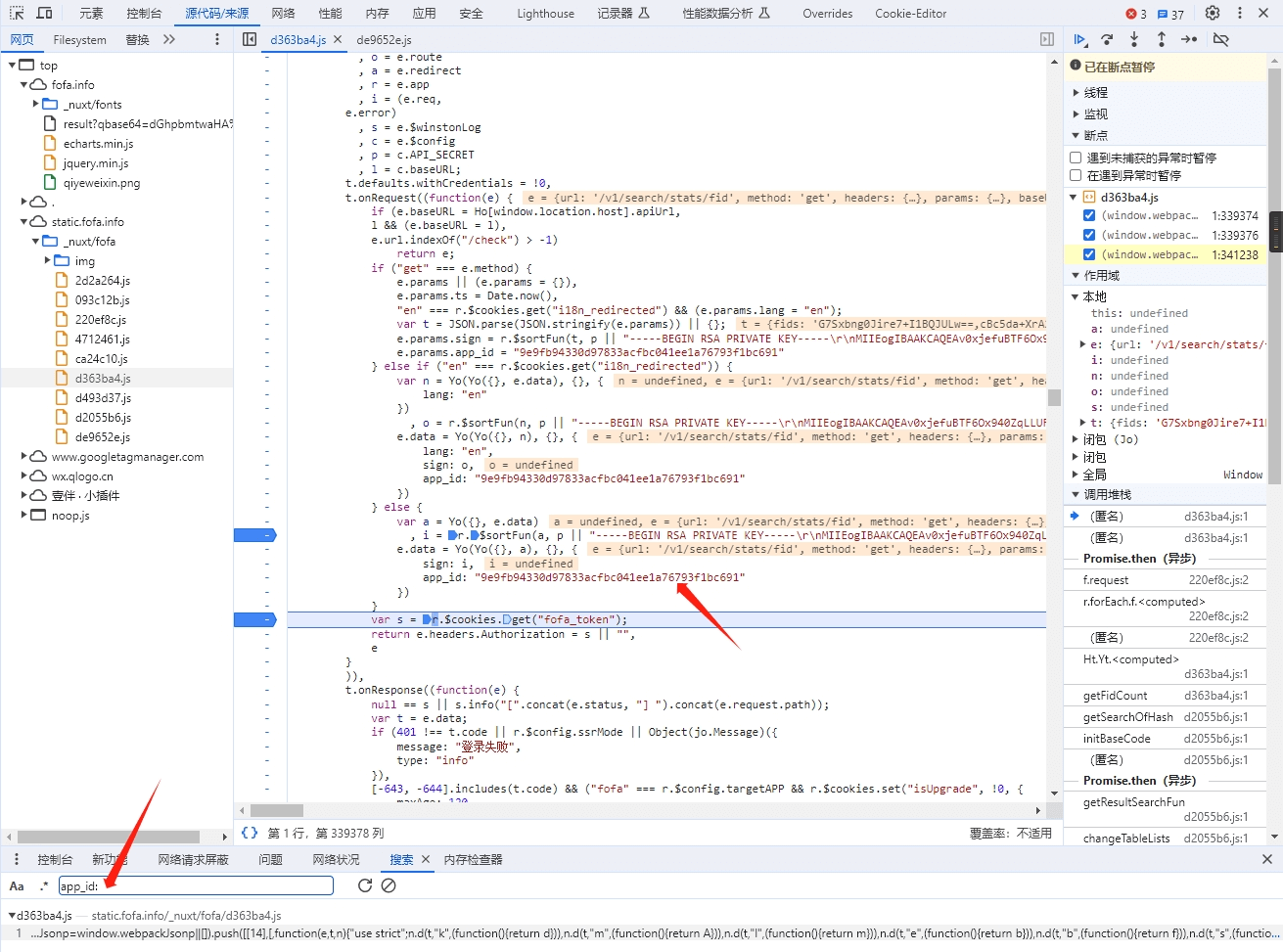
首先,验证参数是 sign,所以搜索 sign:

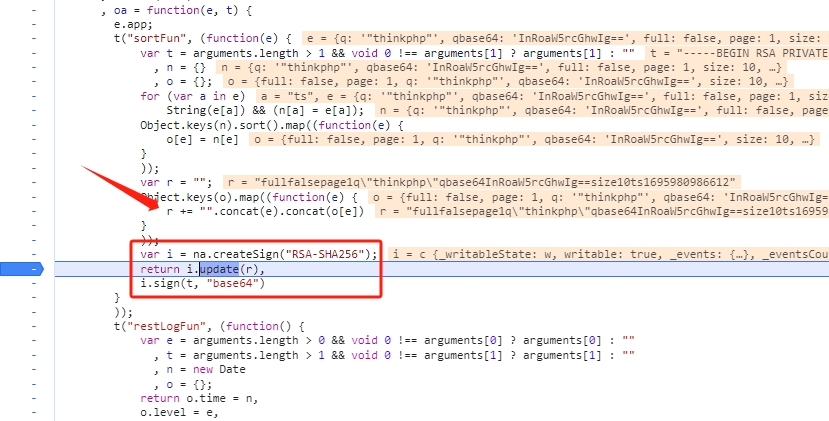
可以看到,这里跳到了一个 sortFun(),继续追踪这个方法。

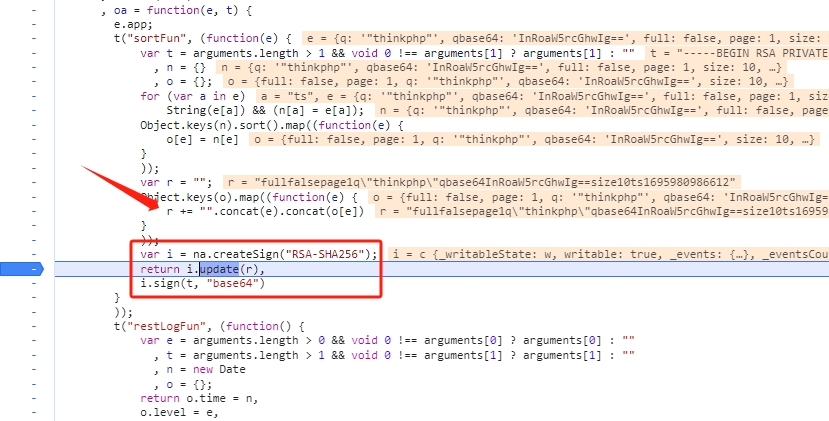
可以看到,sortFun() 实际是对 GET 参数的 key 进行 sort,然后拼接一下,最后为字符串 createSign()。
现在,Fofa-hack 已经支持了 sign 计算,并删掉了其他抓取方法。
python 版可以在项目内看到:简单的实现
这个接口一次可以抓取 100 条数据,配合 after / before 语法几乎可以抓全数据。
其他:
- 直到完成 PoC,才发现 app_id 是静态的,其实搜索 app_id 也能轻松定位到验证入口。
- 全网搜索 app_id 的值,发现已经有人研究过 sign 的算法,不过是用 Go 写的。
- 从前人的研究看,似乎还有 page 访问超过 100 页无法抓取的问题,不过我没有触碰到这个上限,具体情况不清楚。
- 这个接口除了可以突破网页版单页条目上限,也许还有其他网页不支持的特性,概率比较低,有空可以再看看。
原本是用 Github 作为图床,感觉不太好。第一 Github 本身就不是干这个的,第二 Repo 是全公开的。研究了一下决定切换到 Backblaze。
图片预览:@vreemdear

以下内容并不是教程,只是一些注意事项和补充。
为了保证足够的缓存,需要设置以下内容:
- Backblaze bucket settings 中将 Bucket Info 设为 60 天
{"cache-control":"max-age=5184000"}
- 在 Cloudflare Page rules 中将 Cache Level 设为
Cache Everything
- 在 Cloudflare Page rules 中将 Edge Cache TTL 设为
7 days
Rewrite:
在 Cloudflare Transform rules 中,
将 Custom filter expression 设为 (not starts_with(http.request.uri.path, "/file/<bucketname>") and http.host eq "<your_custom_domain>")
rewrite to Dynamic 设为concat("/file/<bucketname>",http.request.uri.path)
// 似乎调换顺序也会报错,不清楚原因,可能是因为没来得及缓存。